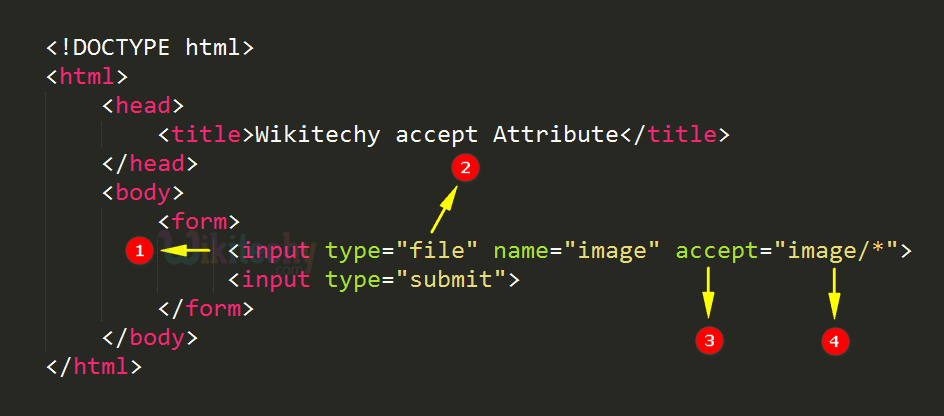
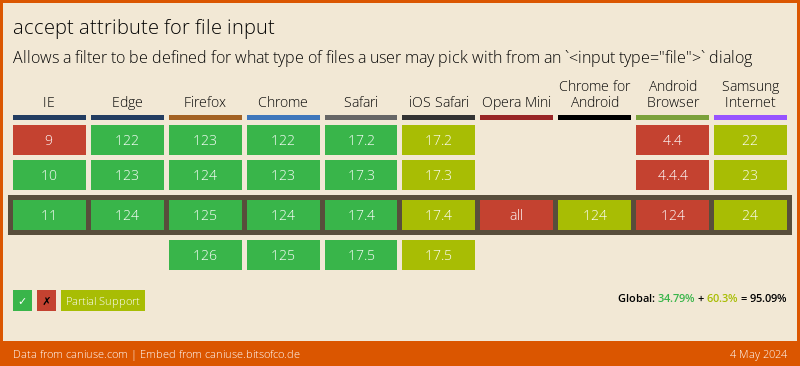
Accept attribute is used in <input> file tag to mention the type of files allowed. For detailed tutorial threads on CSS and … in 2023 | Standard image, Attribute, Type file
![Add allowed file extensions as 'accept' attribute for file uploads to improve UX [#3031371] | Drupal.org Add allowed file extensions as 'accept' attribute for file uploads to improve UX [#3031371] | Drupal.org](https://www.drupal.org/files/issues/2022-08-05/3031371-after_patch.png)
Add allowed file extensions as 'accept' attribute for file uploads to improve UX [#3031371] | Drupal.org

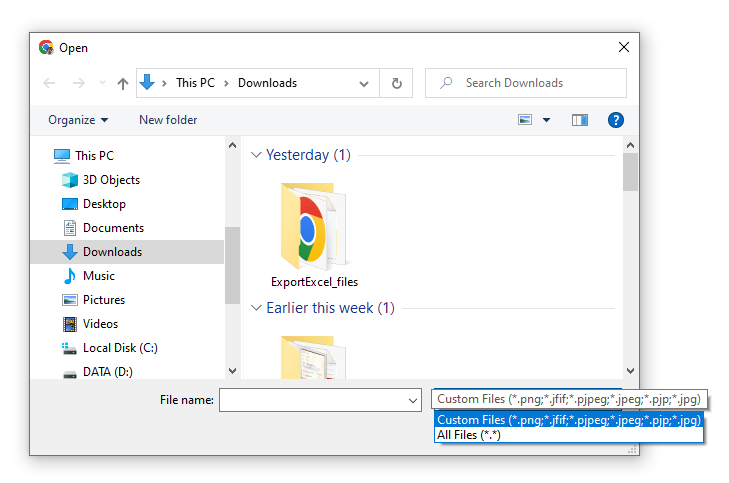
regex - How to validade in HTML5 to only allow in 'input type="file"' JPG, GIF or PNG? - Stack Overflow

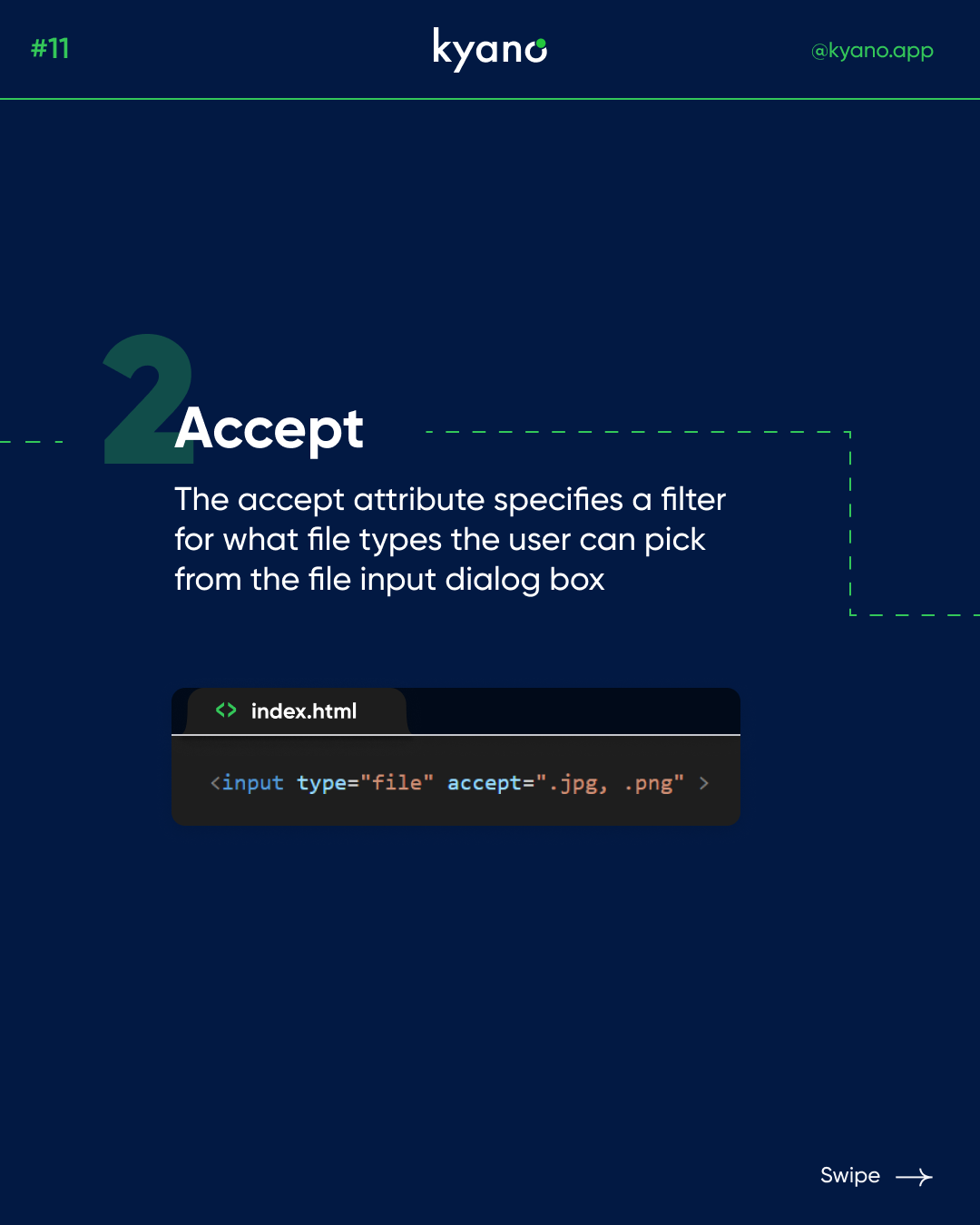
Exr Consultancy Services on X: "HTML tip: Use the `accept` attribute to define the file types the file input should accept: #html #TipsForNewDocs #Coding #coding360challenge #100daysofcoding #programming #iiot #java #css #webdeveloper #Website

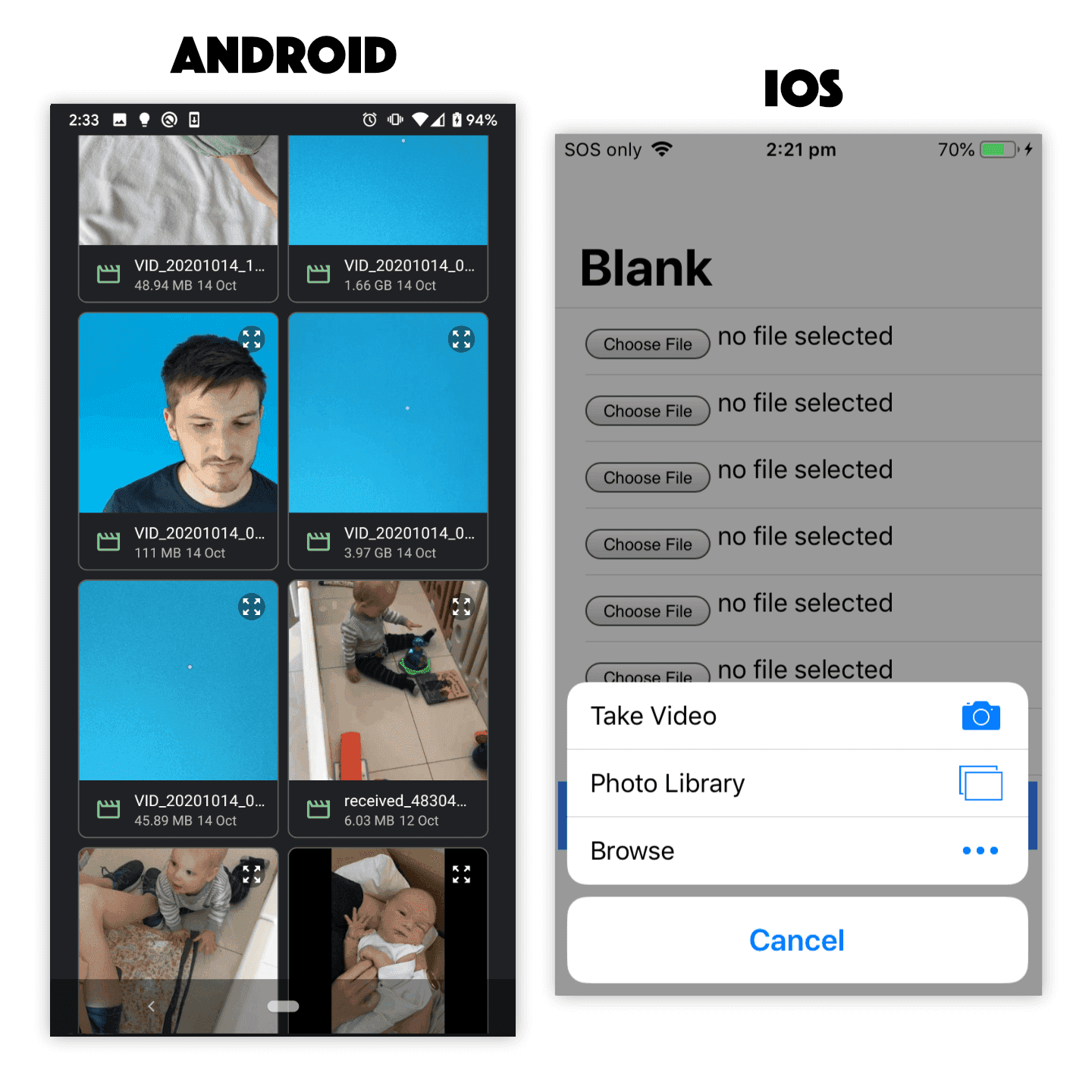
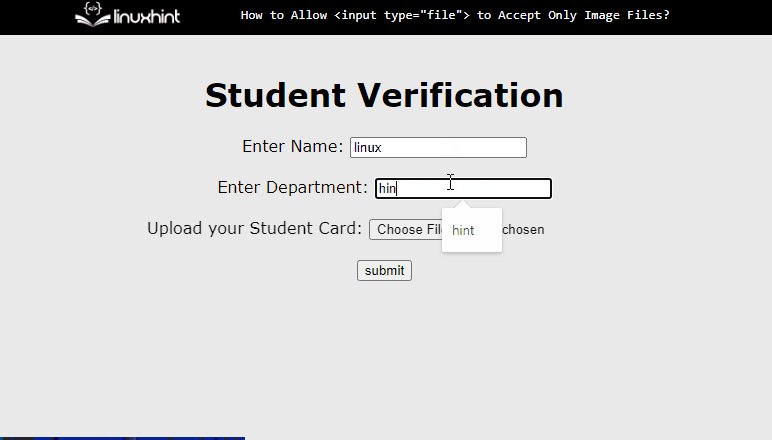
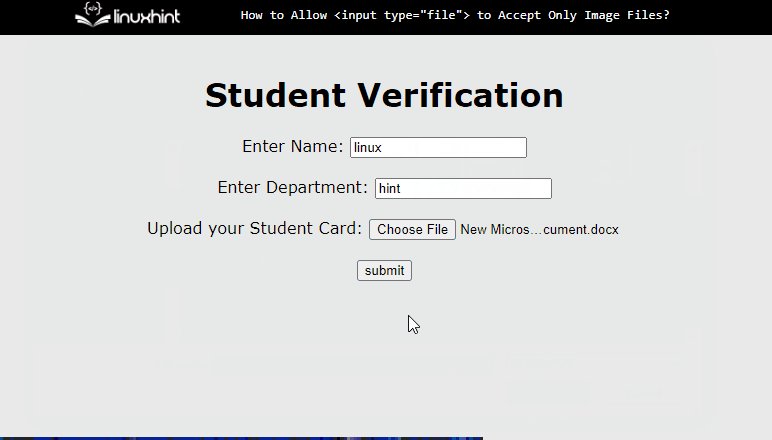
android - How to allow <input type=“file”> to accept only image files for image upload - Stack Overflow
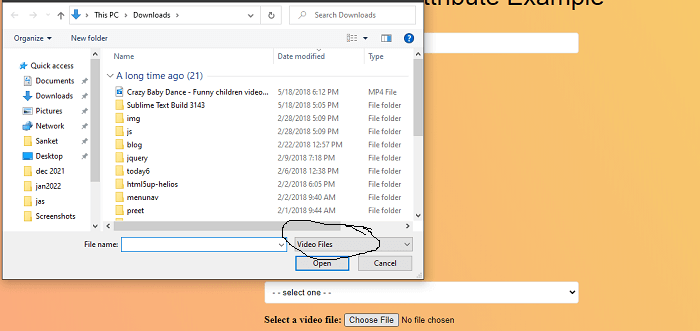
When a single file extension is given (<input type="file" accept=".txt" />), the format description in the open file dialog is empty. · Issue #12956 · electron/electron · GitHub












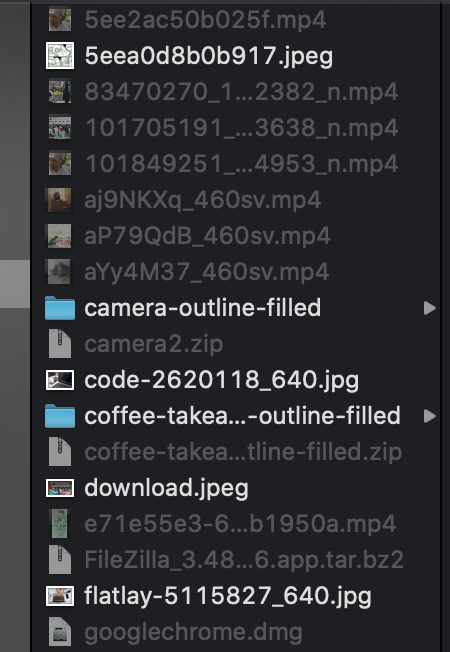
![html - Accept attribute for input[type=file] allows other extensions - Stack Overflow html - Accept attribute for input[type=file] allows other extensions - Stack Overflow](https://i.stack.imgur.com/KjaTD.png)