
How does babylonjs-loaders work when using "webpack" with typescript and babylon.js? - Questions - Babylon.js

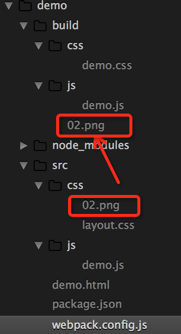
File loader produces doubles from my assets and references the not working one - JavaScript - The freeCodeCamp Forum

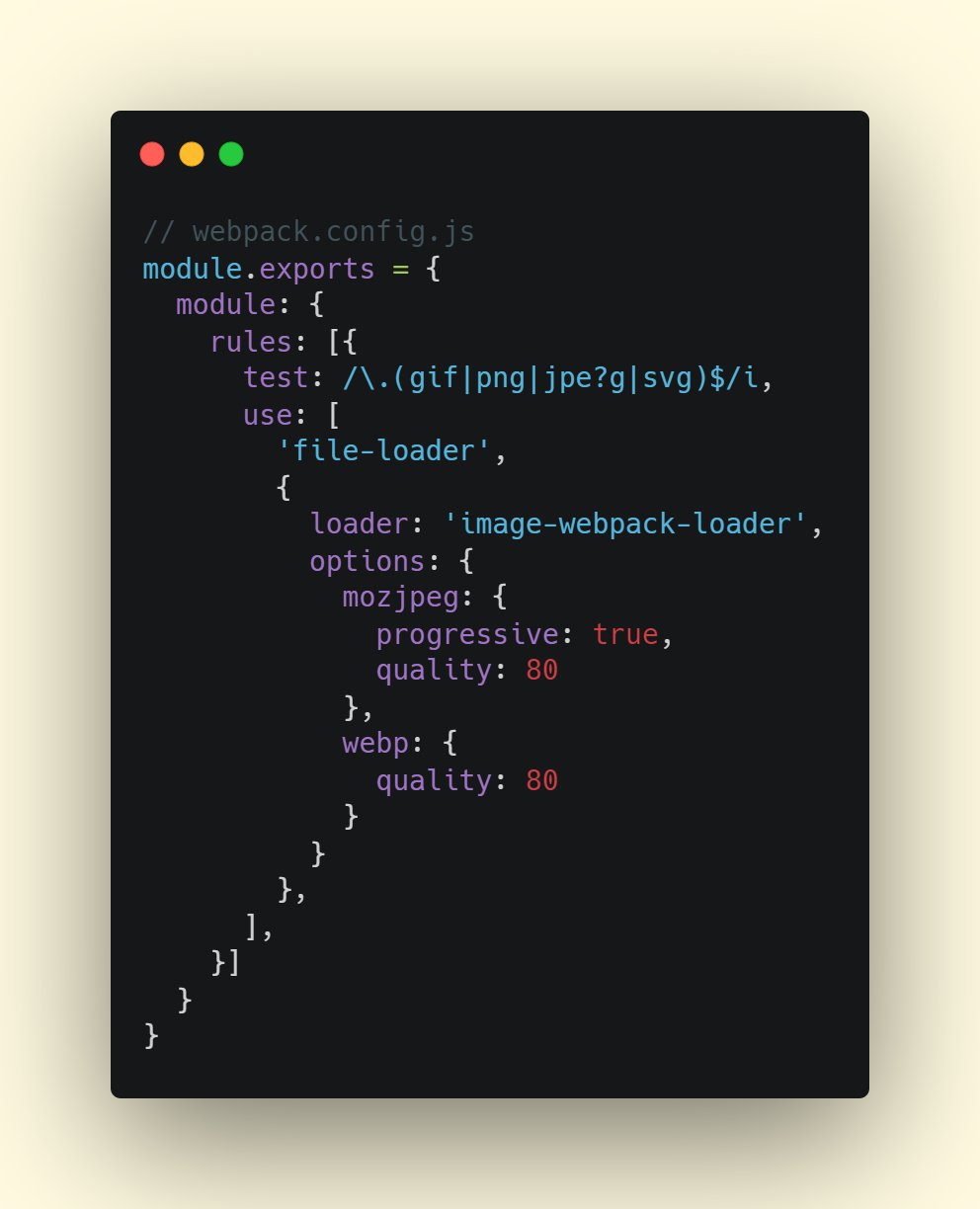
Ivan Akulov on X: "6) Another way to load your images faster is to use image-webpack-loader. Plug this loader in front of url-loader or file-loader, and it will compress and optimize your
How do I migrate file-loader with postTransformPublicPath to asset? · Issue #15693 · webpack/webpack · GitHub

Webpack File-Loader Issue: Easy Fix For Broken Image Src | Fixed For Webpack File-Loader Not Working - YouTube

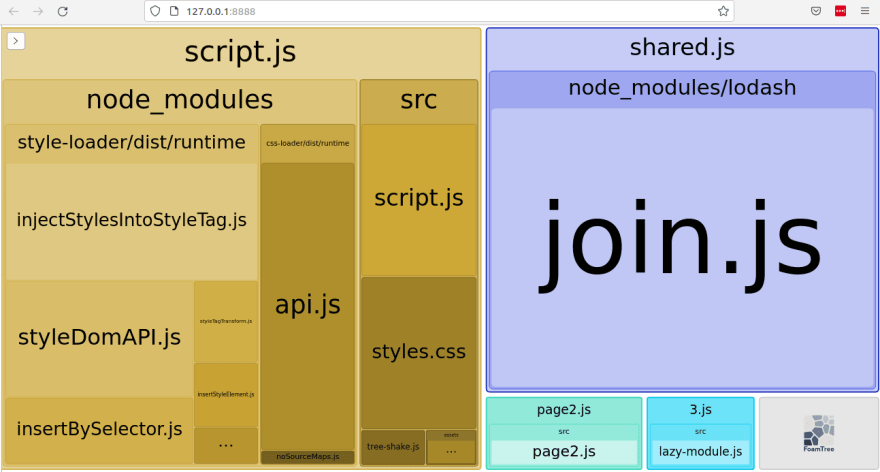
Understanding the Modern Web Stack: Webpack - Loaders, Optimizations & Bundle Analysis - DEV Community







![Webpack] file-loader Webpack] file-loader](https://blog.kakaocdn.net/dn/dbDuJy/btqCB9fDCNh/EVJkzqVZ2NqWb1ZRrlKe9k/img.png)

![javascript - Webpack [url/file-loader] is not resolving the Relative Path of URL - Stack Overflow javascript - Webpack [url/file-loader] is not resolving the Relative Path of URL - Stack Overflow](https://i.stack.imgur.com/jMZh9.png)



![Webpack] file-loader와 url-loader 비교 차이점 정리 Webpack] file-loader와 url-loader 비교 차이점 정리](https://blog.kakaocdn.net/dn/b7W90Q/btqXXU3xrQo/ztxwNc3Jgk3pJuY6ZdmrO0/img.png)